In unserem letzten Beitrag ging es um den Pagespeed und warum dieser so wichtig für Ihre Unternehmenswebseite ist. Ein essenzieller Faktor, um die Seitenladezeit zu optimieren sind die Dateigrößen der Bilder, die auf einer Webseite eingebaut sind. Je größer die Bilddateien, desto länger benötigt die Webseite zum Laden. Wir verraten Ihnen ein paar Tipps, wie Sie Bilder für die Verwendung auf Ihrer Unternehmenswebseite optimieren können.
Bildgröße
Der erste Schritt, eine Bilddatei so gering wie es nur geht abzuspeichern, ist die Verkleinerung des Bildes vom Format her. Im Printbereich ist es von Vorteil, das Bild mit den größten Abmessungen wie möglich zu haben, damit das gedruckte Bild nicht verpixelt ist. Online genügt die maximale Größe, in der das Bild auf der Webseite erscheint.
Dateiformat
Bilder kann man in verschiedenen Dateiformaten, wie JPG oder PNG, abspeichern. Jedes Format hat dabei bestimmte Vor- und Nachteile. Bilder, die als PNG abgespeichert werden, können einen transparenten Hintergrund ermöglichen und die Auflösung ist im Gegensatz zu einem JPG schärfer. Allerdings bedeutet das auch, dass die Dateigröße vergleichbar höher ist. Ein PNG empfiehlt sich, wenn der Hintergrund freigestellt sein soll, weil zum Beispiel die Hintergrundfarbe der Webseite nicht weiß, sondern farbig ist.
Beispiel PNG

Beispiel JPG

Ein weiteres Format, das auf Webseiten implementiert werden kann, ist das GIF, welches animiert ist und sich bewegt. Eine GIF-Datei ist wegen der gespeicherten Informationen nochmal größer als PNGs oder JPGs. Mit diesem Format sollte man also sparsam umgehen. Generell ergibt sich daraus der Schluss, dass Bilder möglichst als JPGs gespeichert und in die Webseite eingebunden werden sollten.
Auflösung
Für Webseiten benötigt man nicht die höchste Auflösung. Sogar auf 4k Monitoren reicht eine Auflösung von 96 dpi, damit das Bild klar angezeigt wird. Auch die Qualität, in der man ein Bild abspeichert, kann etwas heruntergesetzt werden. Diese Maßnahmen sparen einiges an Speicherkapazität, die zur besseren Seitenladezeit beitragen.
Komprimierung
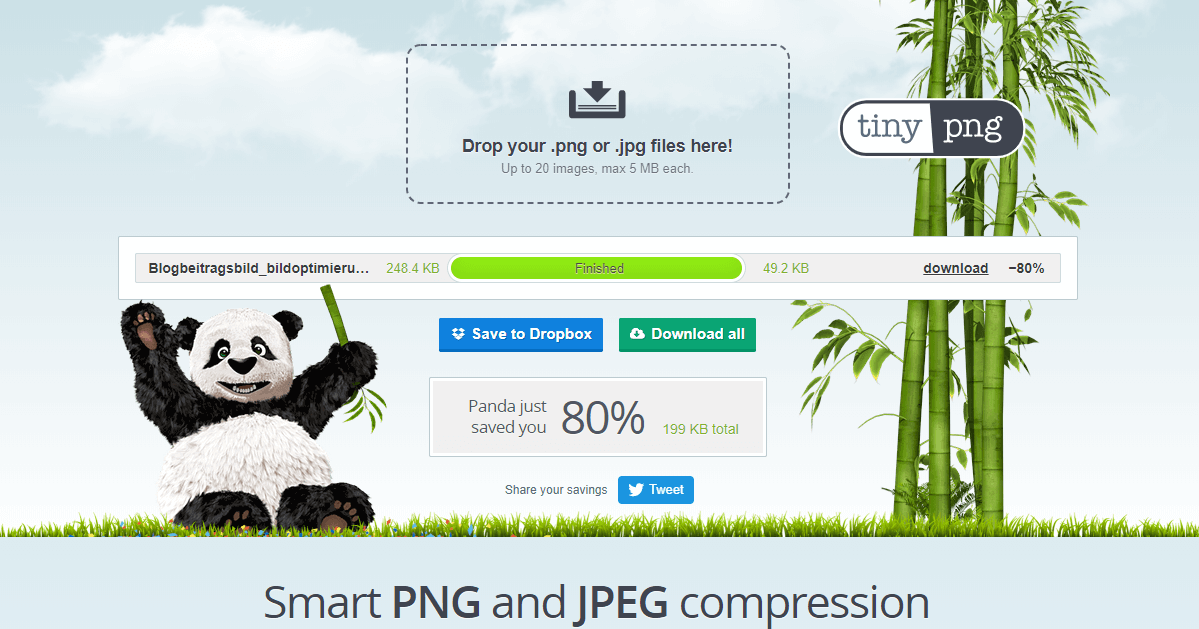
Hat man seine Bilder fertig abgespeichert, gibt es noch die Möglichkeit, diese weiter zu komprimieren. Hierfür gibt es verschiedene Programme, Plugins und auch Online Plattformen. Ein bewährter Anbieter ist TinyPNG, der seine Service unter anderem unter https://tinypng.com/ anbietet. Es ist möglich, bis zu 20 Bilder kostenfrei ganz einfach per Drag-and-Drop oder mit der Auswahlfunktion die zu komprimierenden Bilder hochzuladen.

Die hochgeladenen Bilder werden automatisch komprimiert und als Download zur Verfügung gestellt. So lassen sich Bilddateien nochmal extrem verkleinern, wie Sie an unserem Beispiel im Bild sehen können. Das ursprüngliche Bild hatte eine Dateigröße von 248,4 KB, was schon relativ gering ist. Durch die Komprimierung mit TinyPNG konnten wir zusätzlich 80% der Größe einsparen und das Bild mit nur noch 49,2 KB auf unserer Webseite hochladen. Rechnet man diese Ersparnis auf die gesamten Bilder um, die im Laufe der Zeit auf einer Webseite gespeichert werden, wirkt sich diese überaus positiv auf die Seitenladezeit aus.